First, go back to default.aspx. Go ahead and wipe out the runat=server tag from the head and get rid of the body content. Instead stuff in a div with the id of content and the runat="server" property. We're going for a fairly simple template to insert our page into. When you're done it'll look something like this:

A Simplified Default page
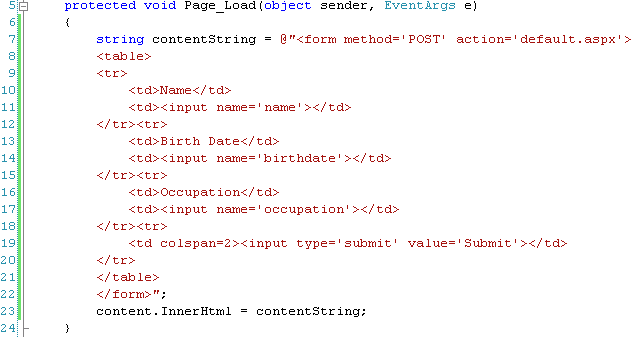
Go ahead and flip back to our code-behind page. This is the default.aspx.cs file. Wipe out that line and let's build a web form. If you've ever built a form in HTML this should be familiar. If not I'll explain it briefly. If you want more information, I recommend looking up additional information online. I'll go ahead and paste my code and then explain what it means.

Our First Form
On line 7 the line string contentString defines a new variable called contentString. The variable type is a string type. Basically variables hold some sort of information. Integers hold integers (numbers), bool hold boolean values (true/false), and strings hold data of a string type which is basically any text. We're then setting the contentString string equal to the text within the doublesquotes. The ampersand before the first double quote lets us have new lines (enters) in our string without making C# mad. I finish defining the string on line 22 with a close double-quote and a semicolon to mark the end of the statement. Then on line 23 I take the contentString variable and stick it into our content div on our main page.
For anyone unfamiliar with HTML forms, I'll quickly go over the form itself. The form tag specifies a submission type of POST which basically hides the variables. The other method is GET which puts the variables in the address bar. The action is where the form will take you when you submit it. I then create an HTML table with 3 inputs, one with a name of 'name', another with 'birthdate' and the third with 'occupation'. Lastly I put in a button that will submit the form and have it read 'Submit'. Feel free to play with this form or look up additional information online if you still have questions.
Go ahead and browse to the page again. You should now see a web form. You can fill it out and hit submit but all it does is take you back to an empty form. Our next stop is to make it do something a bit more fun.




